HMT Development – HTML

Introduction
The HMT is fundamentally an Android 10.0 (Release 12 and above) device. It runs standard Android applications and web pages.
However, due to the large number of elements that appear on an average web page WearHF often needs assistance in understanding how to interpret them.
The general approach for speech enabling web pages relies on the use of JavaScript as a middle language, bridging the HMT web browser and the underlying WearHF speech engine. Once the Javascript file is included into the web page and then WearML tags can be freely embedded into the required elements. These tags will provide hints to the speech engine, determining what should be speech enabled, and as importantly, what should not be speech enabled.
WearML gives the developer greater control over the user interface of a web page – additional captions or hints can be overlaid onto any web page, with a great deal of artistic control, to indicate to the user which controls are speech enabled.
All of the WearML tags will be skipped by regular browsers, but read in by the HMT browser. In this way, production web pages (or HTML5 apps) can be built for all platforms including HMT.
This supported framework is part of a public BETA.
Package Contents
wearML-engine.js : This is the Javascript file that should be included into a web page.

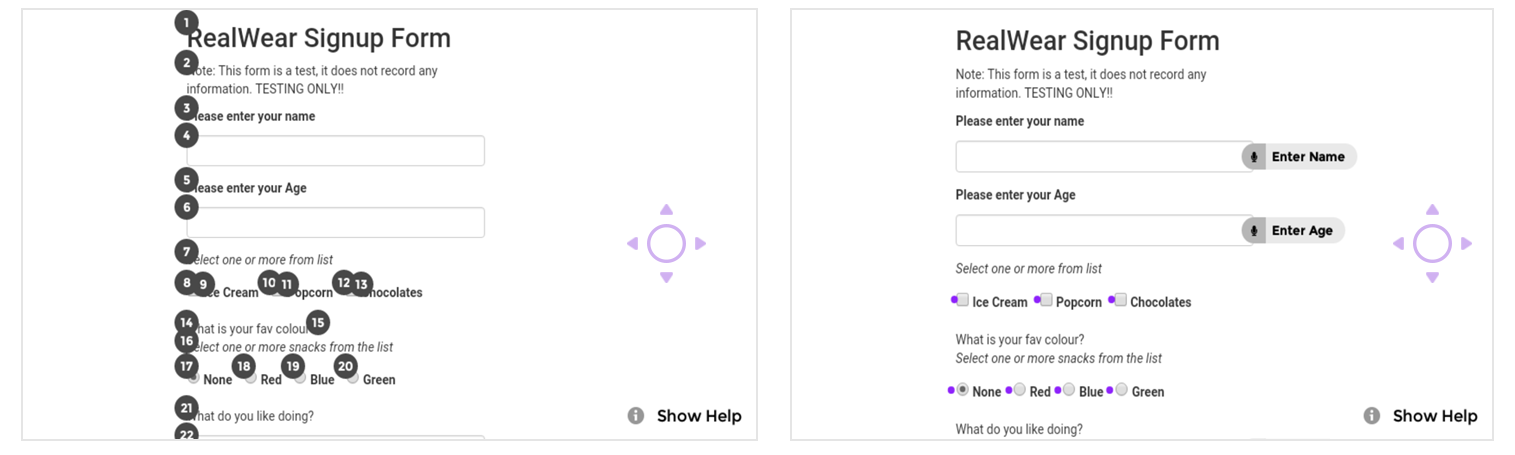
Example of a web page that’s been optimized with he HTML plugin
The following tutorial shows how to use this plugin inside a HTML page.
The API shows all the available functionality when using the WearML JavaScript engine.
Release notes are available to show all the changes for each version of the plugin.